Jakub Šlancar

Helping you make complex easy
(And also delightful)


Empowering users with AI for content creation
I helped users leverage AI capabilities in a way that was useful and usable, ensuring they felt safe and in control while creating better content more quickly.
Find out more →
I have worked closely with Jakub for over 7 years, collaborating on product discovery and leading product development, during which he consistently demonstrated a strong design-thinking mindset and effectively utilized various mental models, frameworks, and tools. His creations are systematic and holistic. Jakub is diplomatic, inspiring, and honest—a pleasure to work with. His UX design and leadership skills would be an asset to any team, and I confidently recommend him. Full testimonial ↗
Tomáš Hrubý
Lead Product Manager | Startup Advisor | Freelance Researcher

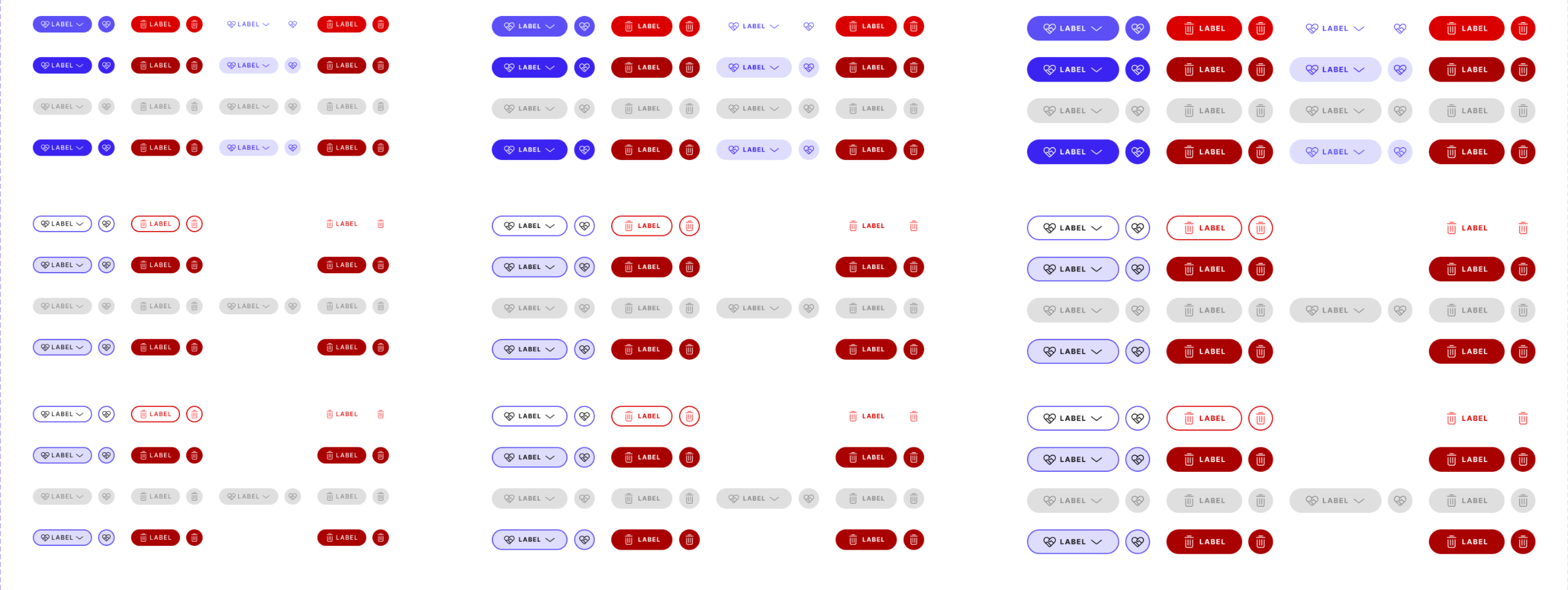
Design system for a B2B content management system
I led the creation of a comprehensive design system to improve speed, consistency, and efficiency in UI design and development. We conducted a thorough UI audit, established guidelines, design tokens, a cohesive color palette, and a robust set of components.
Find out more →
Jakub is an outstanding Product Designer and Team Lead with great expertise in design systems and impeccable attention to detail. Full testimonial ↗
Tadeáš Kubát
VP User Experience

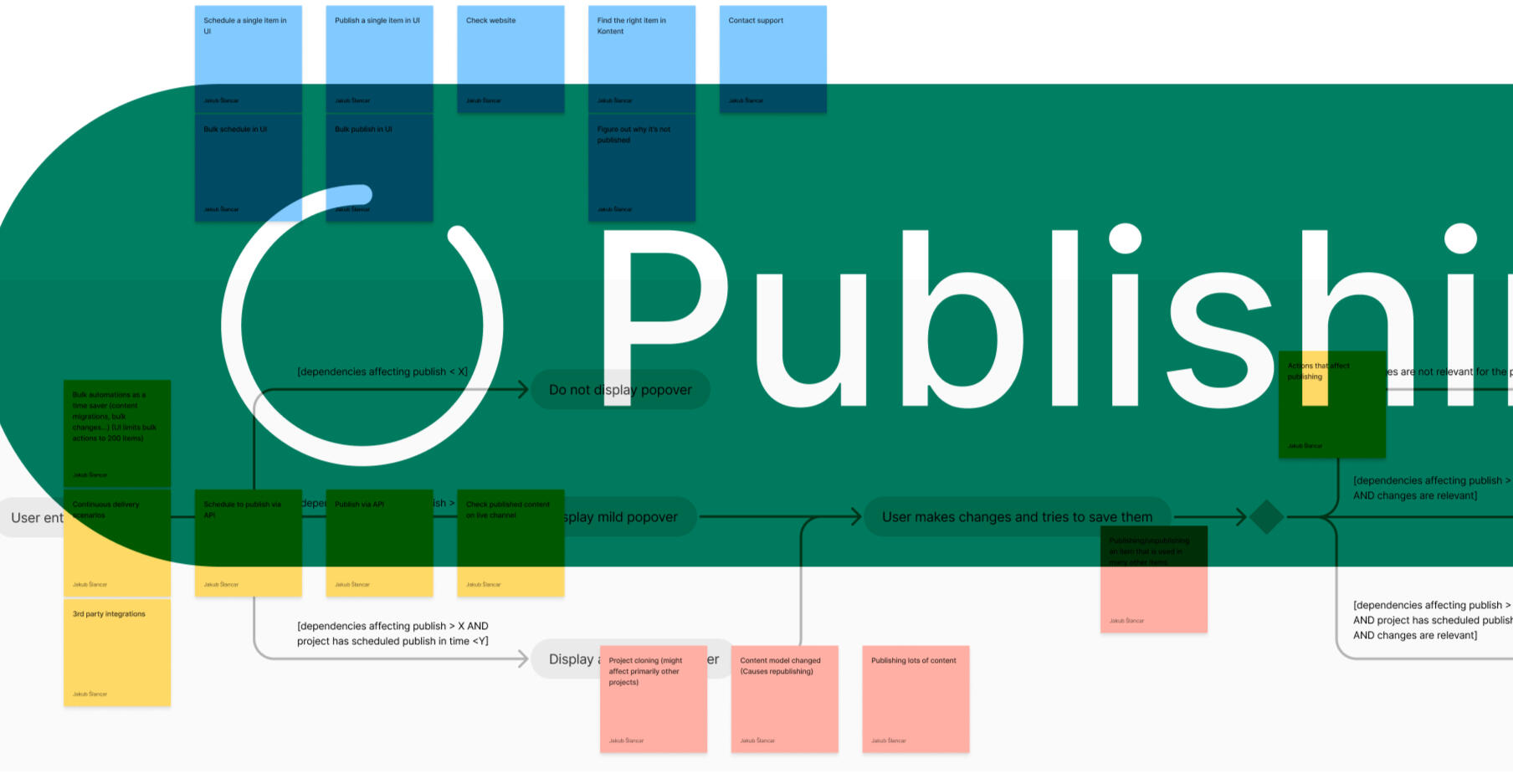
Highlighting key system info
I made users feel more confident during one of the most emotionally charged momnets of their content production process: publishing.
Find out more →
I loved working with Jakub, I could swear I felt the spark from day one. His hard work, critical thinking, and empathy quickly made him one of the most efficient operators on the team, consistently producing results far beyond his experience level, leading to his promotion to team leader. Full testimonial ↗
Peter T. Augustin
Strategic Designer
Jakub Šlancar


Design system for a B2B content management system
Faced with the need for faster UI design and development, as well as a desire for greater consistency across projects, our team embarked on creating a comprehensive design system. I led this initiative with a dedicated group of designers and developers.We began with a thorough UI audit to identify inconsistencies and areas for improvement. From this audit, we defined clear guidelines, established design tokens, developed a cohesive color palette, and created a robust set of components.
To ensure successful implementation and adoption, we emphasized the importance of the design system to the entire team. I prepared detailed guidelines and set up a review system to maintain quality and adherence.

The results were significant. Our UI became much more consistent, the time required to prepare high-fidelity prototypes decreased considerably, and communication with developers about UI and its components became much smoother.Overall, the design system not only streamlined our processes but also enhanced the quality and coherence of our designs.
Want to get in touch?
[email protected]
Jakub Šlancar


Highlighting key system info
Our project aimed to address the confusion content editors faced with the publishing system, which caused delays and discrepancies between the system behavior and live content visibility. The journey began with uncategorized internal issues documented extensively. I collaborated with the project manager and developers to categorize these issues based on their impact on users.To pinpoint the core problem, I extracted insights from the PM to highlight where users experienced the most significant impact. This led us to formulate a clearer, user-focused problem definition, moving away from the initially vague and internally oriented one.Once we identified the core problem, we defined Objectives and Key Results (OKRs) and used an opportunity solution tree to map out potential solutions. We conducted two design studios to brainstorm ideas and developed a prototype based on these sessions.To ensure the solution's effectiveness, I designed a usability testing research plan, which was executed by our researcher. The testing showed promising results, and our key results targets were successfully achieved.After implementing the new system, we observed a significant reduction in confusion among content editors, as evidenced by a decrease in support conversations related to publishing issues. The new system streamlined the process, making it clearer and more efficient for content editors.
Want to get in touch?
[email protected]
Jakub Šlancar


Empowering users with AI for content creation
As part of a broader initiative to integrate AI technology within our CMS, we embarked on designing an AI-powered translation feature. The goal was to enhance the content management process by providing seamless, automated translations directly within the platform.The project kicked off with a focus on identifying key user needs and defining the scope of the AI integration. We collaborated closely with our team of developers, AI specialists, and content managers to ensure the feature would be both functional and user-friendly.To create a robust design, we conducted multiple workshops and brainstorming sessions, leveraging an opportunity solution tree to map out potential solutions. These sessions were instrumental in shaping the core functionality and user interface of the translation feature. We then proceeded to develop a high-fidelity prototype, which incorporated feedback from these collaborative efforts.Usability testing was a crucial part of the process. We designed a comprehensive testing plan and worked with our research team to conduct the tests. The feedback was overwhelmingly positive, showing that the AI-powered translation feature met user needs and expectations.After implementation, the new feature significantly improved the efficiency of the content management process. Content editors were able to produce multilingual content more quickly and accurately, reducing the reliance on external translation services. This enhancement not only streamlined workflows but also contributed to a more consistent and engaging user experience.Overall, the AI-powered translation feature successfully integrated advanced technology into our CMS, demonstrating the potential of AI to transform content management.
Want to get in touch?


